
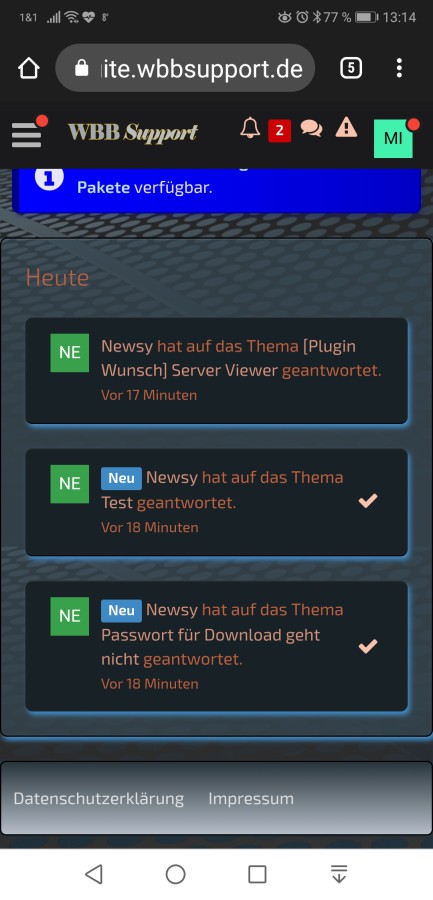
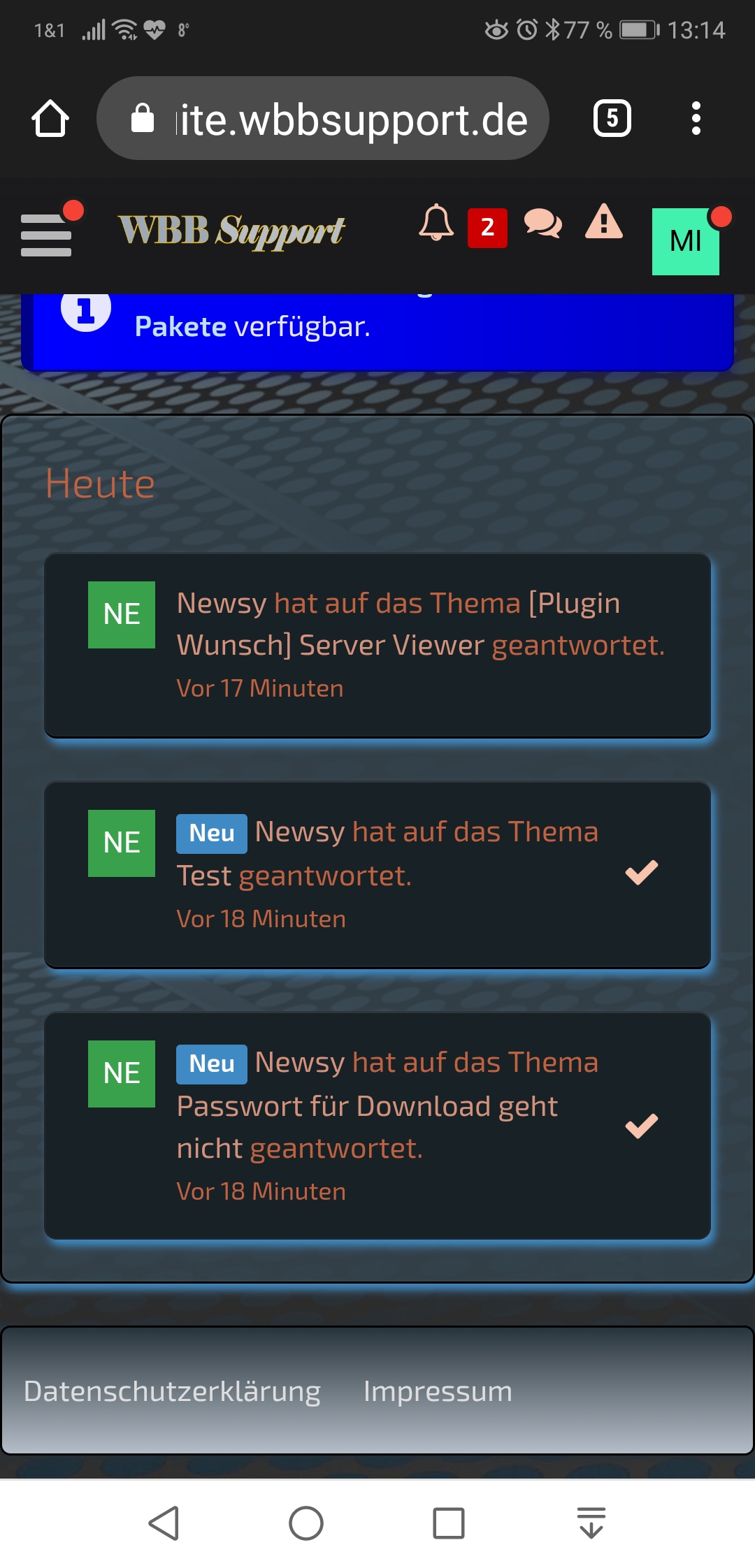
Dieser CSS Code bringt euch Mobile hinter jedem neuen Beitrag einen Haken wo ihr den Beitrag als gelesen markieren könnt.

Dieser BBCode ist nur für Mitglieder sichtbar! - Um den BBCode nutzen zu können Loggen Sie sich bitte ein oder Registrieren Sie sich.
In Verbindung mit dem Plugin
[filebase='64'][/filebase]

erspart ihr euch so einige klicks.

