 Als Ergänzung zum beliebten Forum SEO Texte Plugin gibt es nun auch die SEO-Texte für Kategorien. Somit sind die SEO-Texte nun auch in CMS-Artikel, Filebase, Gallery, Calendar, Blog, Ticketsystem, Vorschläge und überall wo sonst noch Kategorien genutzt werden verfügbar.
Als Ergänzung zum beliebten Forum SEO Texte Plugin gibt es nun auch die SEO-Texte für Kategorien. Somit sind die SEO-Texte nun auch in CMS-Artikel, Filebase, Gallery, Calendar, Blog, Ticketsystem, Vorschläge und überall wo sonst noch Kategorien genutzt werden verfügbar.
Mit diesem Plug-In können Sie einfach und schnell SEO-Texte für Kategorien verfassen, um den Inhalt Ihrer Seite stark aufzuwerten und eine signifikante Steigerung des Google-Rankings zu erreichen.
Das Plugin für das Forum wurde im Artikel 10 wichtige SEO-Tipps für dein Forum offiziell von WoltLab empfohlen um das Google-Ranking zu verbessern. Die Erweiterung auf Kategorien hebt die On-Page-Optimierung auf ein neues Level!
Funktionen im Überblick
- Individueller SEO-Text für jede Kategorie einzeln einstellbar
- Oberhalb oder unterhalb der Inhalte anzeigbar
- Wahlweise als Text oder HTML frei editierbar
- Über die Box-Berechtigungen können die Texte optional nur für Gäste (Suchmaschinen) angezeigt werden
- Steigern Sie mit diesem Plugin Ihre Position in den Suchmaschinen
Kurzanleitung
- Box auf Kategorie-Seiten aktivieren
Inhalt ➞ Boxen ➞ SEO Text (Kategorie) ➞ Seiten > [x] Liste von ... aus bestimmter Kategorie
Tipp: Anstelle alle Kategorieseiten anzuwählen, kann auch einfach Box überall sichtbar angeklickt werden. Die Box wird automatisch nur dann angezeigt, wenn eine Kategorie verfügbar ist und ein SEO-Text hinterlegt wurde.
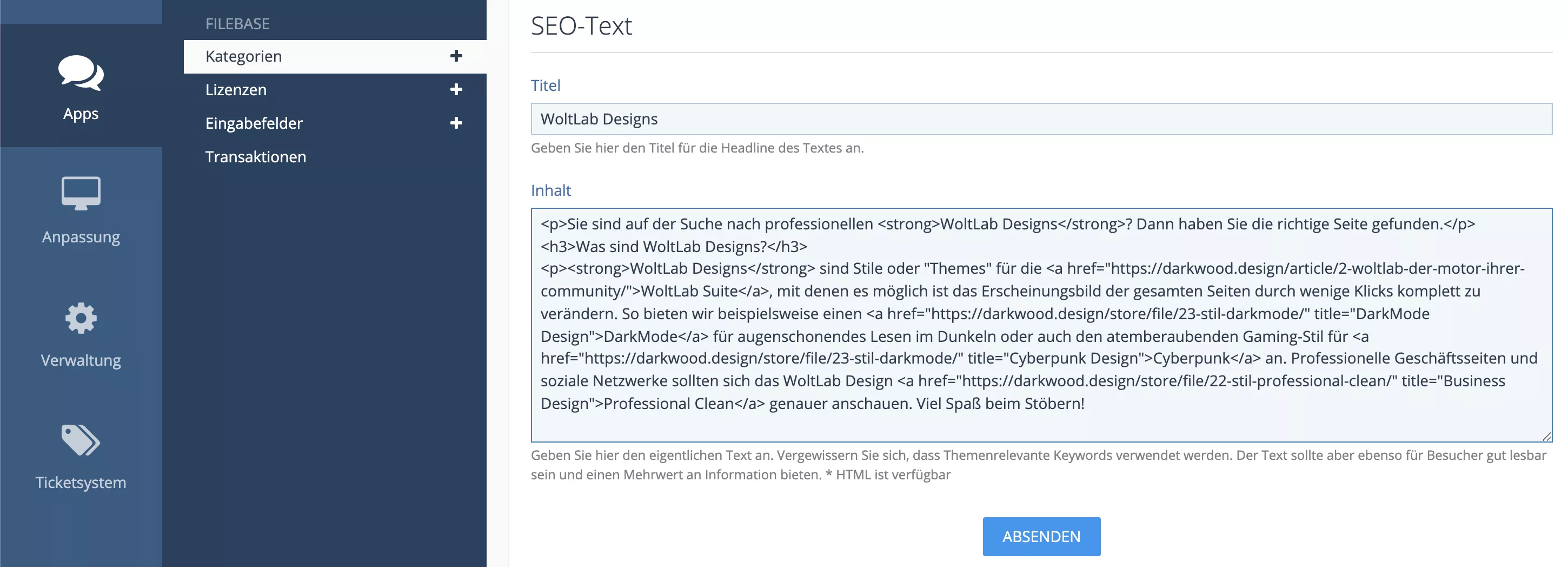
- Text für Kategorie hinterlegen
- CMS-Artikel: Inhalt ➞ Artikel ➞ Kategorien
- Blog: Apps ➞ Blog ➞ Kategorien
- Calendar: Apps ➞ Kalender ➞ Kategorien
- Gallery: Apps ➞ Galerie ➞ Kategorien
- Filebase: Apps ➞ Filebase ➞ Kategorien
- Ticketsystem: Ticketsystem ➞ Tickets ➞ Kategorien
- Funktioniert automatisch auch für viele Endanwendungen von Drittanbietern!
Beispiel
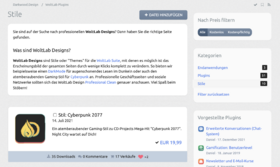
Wir nutzen das Plugin natürlich auch auf unserer eigenen Seite. Ein gutes Beispiel ist die Store-Kategorie für WoltLab Designs.

FAQ
1. Was genau ist der Sinn und Zweck dieses Plugins?
Dieses Plugin ermöglicht es auf Seiten, die vergleichsweise wenig wertvollen Inhalt bieten (Artikelliste, Dateiliste, Bilderliste...), den Inhalt zu erweitern und damit aufzuwerten. So findet Google einige interessante Inhalte zu den gewünschten Suchwörtern und bewertet die Seite deutlich besser. Auf TOP-Seiten wie notebooksbillier.de, testberichte.de, zalando.de und vielen weiteren Portalen, die mit TOP-Keywords auf Platz 1 bei Google sind, kann man dies bereits sehr gut erkennen. Diese Seiten haben einen SEO-Text im unteren Bereich der Seite platziert um die Keyword-Dichte zu erhöhen und den Content wertvoller zu machen. - genau das macht dieses Plug-In.
Kurz: Der Sinn dieses Plugins ist es, durch besseren Content, die Position in den Suchmaschinen zu verbessern.
2. Was unterscheidet das Plugin von der Beschreibung für Kategorien, die man schon per Standard hinzufügen kann?
Leider kann in der Kategoriebeschreibung kein besonders relevanter Text erstellt werden. Ein guter Text, der positive Auswirkungen auf das Ranking haben kann, hat in der Regeln 400 - 800 Wörter. Das ist natürlich viel zu viel um in den Listenansichten unter dem Kategorie-Titel angezeigt zu werden. Des Weiteren hat man mit diesem Plug-In die Möglichkeit den Text nach Belieben zu gestalten. Auch das würde bei der Kategoriebeschreibung zu Darstellungsfehlern führen (z.B. wenn man ein Bild einfügt). Weiterhin ist es natürlich für den Inhalt der Seite immer besser, wenn mehrere Teile der Website relevante Texte enthalten. Also eine gute Beschreibung ist genauso wichtig, wie gute Themennamen und ein darunter liegender Fachtext.(letzteren kann man mit diesem Plug-In erstellen)
3. Wie sieht ein guter SEO-Text aus?
Ein optimaler SEO-Text bietet als erstes immer auch einen Mehrwert für den User und muss sich natürlich lesen. Dabei ist der Text im Optimalfall zwischen 400 und 800 Wörter lang. Der Text sollte interne Verlinkungen zu themenrelevanten Seiten enthalten, so können zum Beispiel CMS-Artikel, Foren-Themen oder Filebase-Dateien verlinkt werden. Das gewünschte Keyword, sowie Synonyme davon, sollte einige Male (allerdings nicht zu oft) im Text enthalten sein. Analysiere am besten mit Googles Keyword-Planer, wonach am meisten, bezogen auf das Thema des Forums, gesucht wird und nutze diese Keywords gezielt in deinem SEO-Text.
Empfohlen
WoltLab Cloud
Datei
WoltLab Suite Forum: SEO Texte

Ermöglicht es suchmaschinen-freundliche Inhalte individuell für jedes Forum zu verfassen.

Darkwood.Design
1. November 2021

